· 3 min read
Sobaka Design Resourses
Icon library in Figma (936 icons)

Icons that aren’t really icons.
Origin
All of Neverhund’s internal projects have always used some sort of eternally varied set of icons. A set that is unclear where it came from. And, if some additional icon was needed in the interface, then it was necessary to conduct a whole research on where to get it from. And, if there was no suitable icon, then a nightmare began, because you need to look somewhere else for a visually suitable icon or do it yourself. A very long process that slows down the work.
Many icons do not fit certain interfaces. There are a huge number of icon packs, but among them it is almost impossible to find THAT ONE SET and use it all the time.
What is inside Sobaka’s icon library?
So we went and did our perfect icons set ourselves. With a general concept, with a general visual appearance.

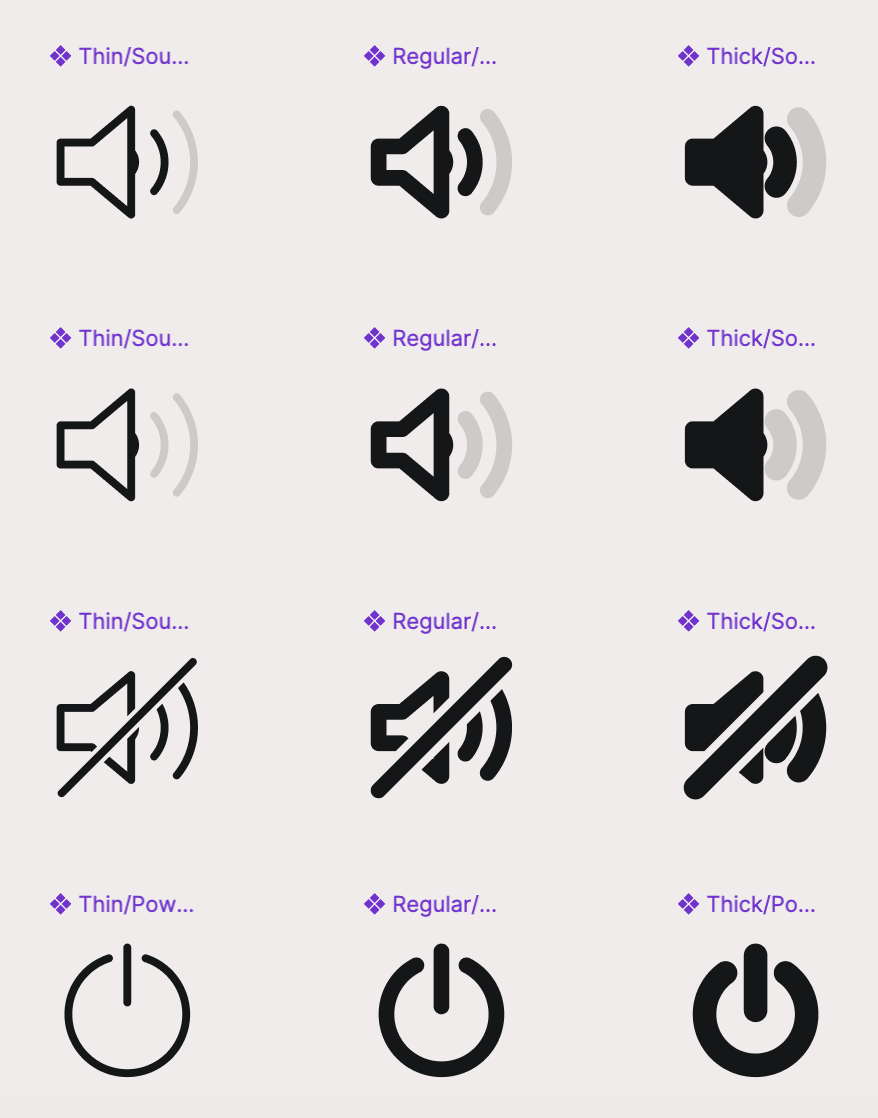
There are a bunch of icons, in different styles and boldness. For different types of use.

Icon constructor
A tool for designers so that they can use not just icons, but an entire system to create various solutions for a specific task.
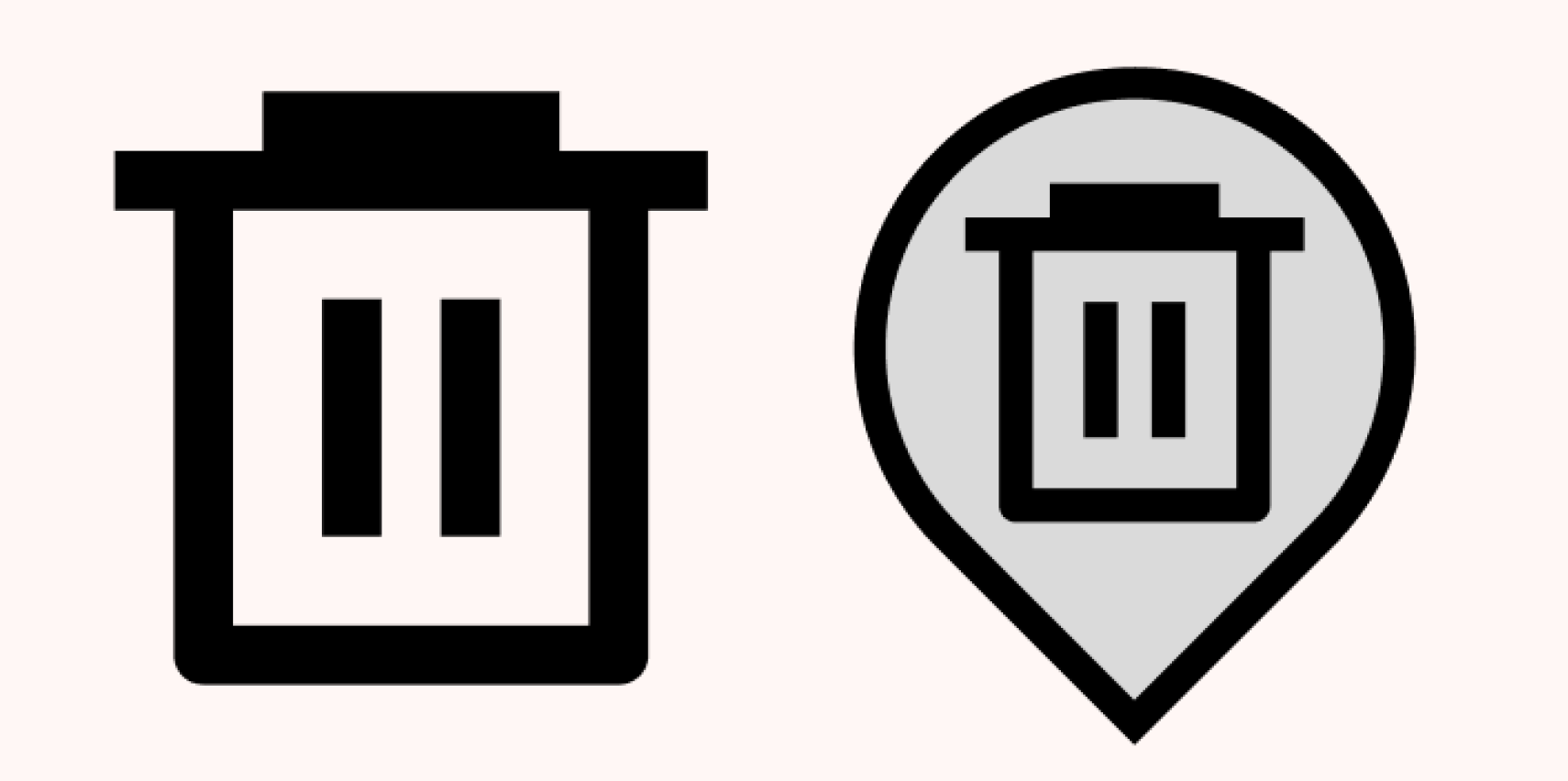
It often happens that icons need to adapt to the context.
For example, the bin icon. The first option means to move to the trash, to delete. The second is a trash can icon on the map, which represents an urn (very conditional)

Thus, we have created icon presets that allow you to use any icon from the pack in a different context.

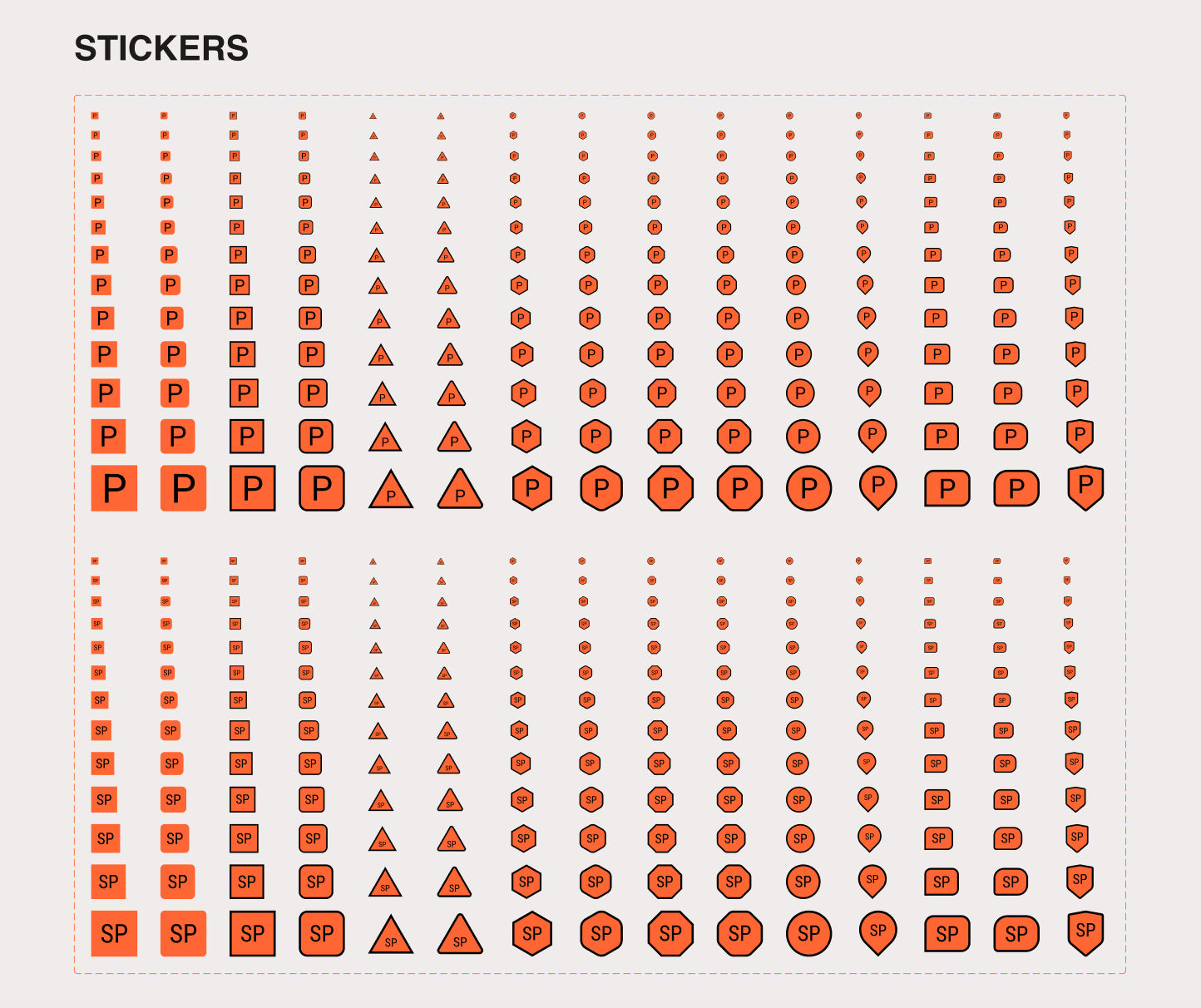
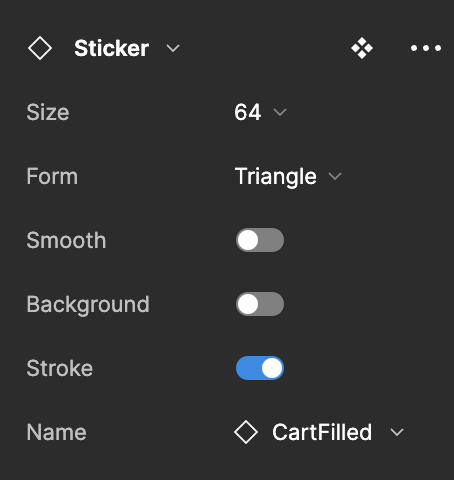
There are different possibilities for how any icon can be represented.
For example, there is a supermarket icon. But the context has changed and this icon needs to be presented in other variations.

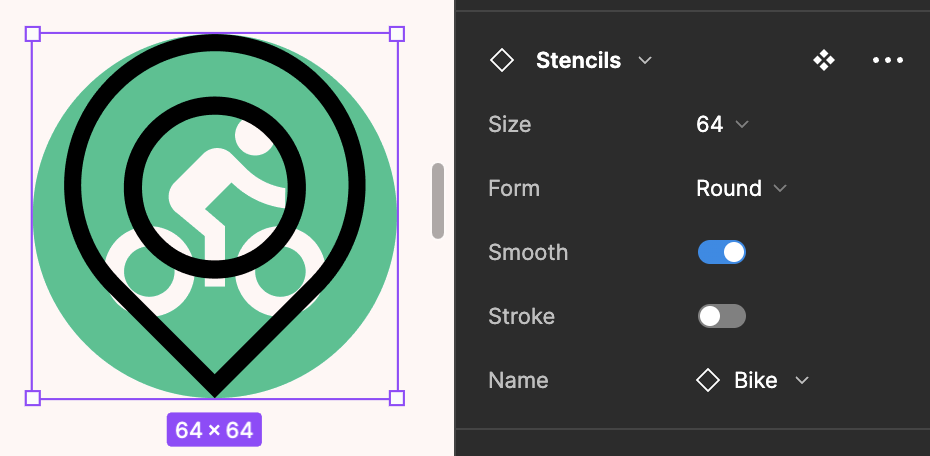
You can change the color.

Shape.

Sharp corners or remove background.

All these transformations are made in the right menu (don’t forget to select an icon to change it).

Full customization for a specific request. No matter what you do with the icon, it will always look acceptable. The ability to quickly assemble various icons using blanks, rather than drawing from scratch or searching on the Internet.
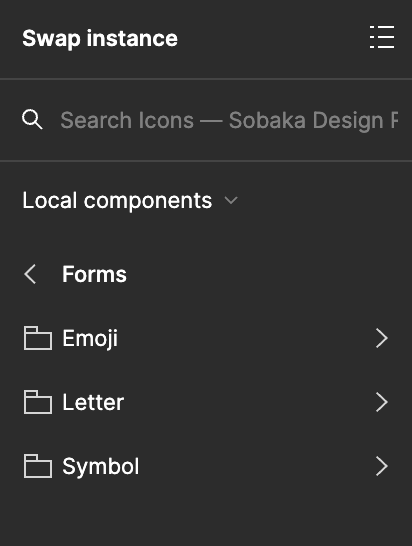
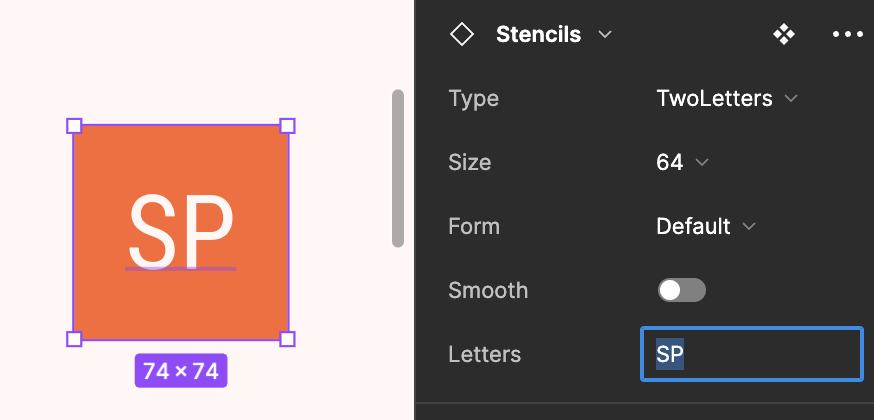
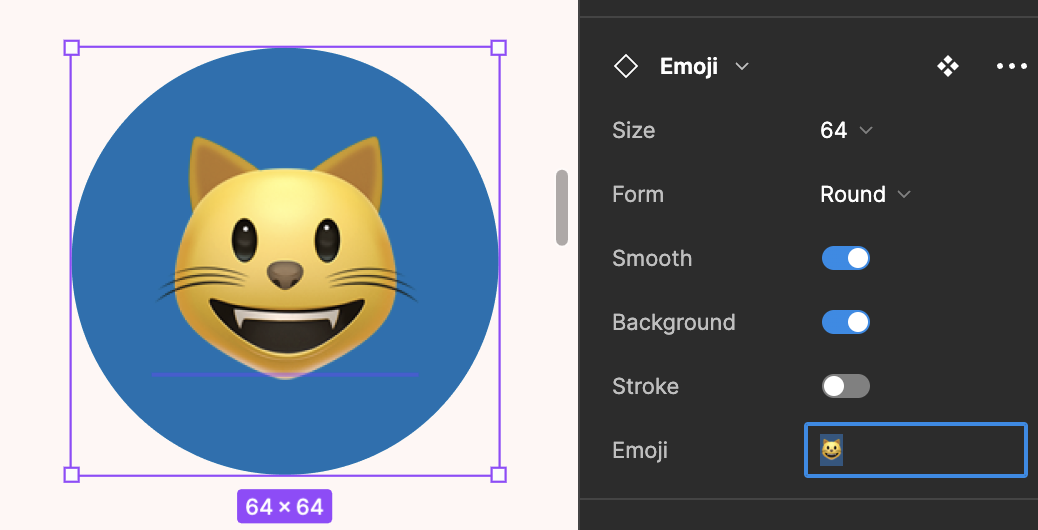
A universal icon that can contain letters, emoji or symbols.


All other parameters (color, shape, roundness, fill) are set in the same menu on the right.
Simplifies the creation of small interface elements.

Sometimes you want an icon to be transparent and show what’s behind it.

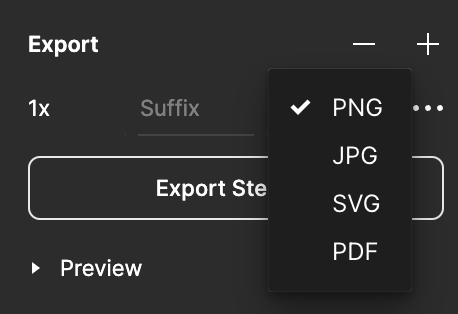
All icons can be exported in any format.

Who are the users?
- designers
- developers coming soon
What problems does Sobaka Design Resourses solve?
- Simplification of assembly/generation of complex icons/glyphs.
- Easy to set up.
- They are better than 95% of existing icons 💅🏻💅🏻💅🏻
How to install?
- Follow this link.
- Click the Open in Figma button.

- A copy of the community file will be created. Here you can start doing whatever you want with this Icons set.
If you can’t install our Figma library or don’t ungerstsnd how to make Icons, write to us to we@eduhund.com, we’ll help :)