· 2 min read
Shlow
Link Figma layouts in one user flow

Shlow - creating documentation in Figma file without prototyping.
Shlow is for fans of organizing work in Figma. So that everything inside the file is organized and other people (not only those who designed it) can read and underatsnd it without any difficulties.
One of the components of this understanding is the ability to figure out how to get from one frame to another.
What tools do designers usually use to achieve this “understanding”?
- Prototyping in figma. But it has its own problems. Usually, it is made too interactive, so the number of links becomes infinite, which pollutes the file and makes it unreadable. It is impossible to understand what is happening.

Simply connect screens with arrows and label them. There are several problems with such arrows. It is very difficult to control their geometry. You need to constantly drag them manually so that they always connect the layouts at right angles. Arrows cannot be attached to specific screens and to specific PARTS of the screen. If we move the screen, then we need to move the arrow behind it, and then check that all the angles are right again and that the connection is not broken. Hell.
Connector in FigJam. It can be copied to Figma and it will behave there the same way as in FigJam. The problem is that there are too many movements to bring this connector to Figma.
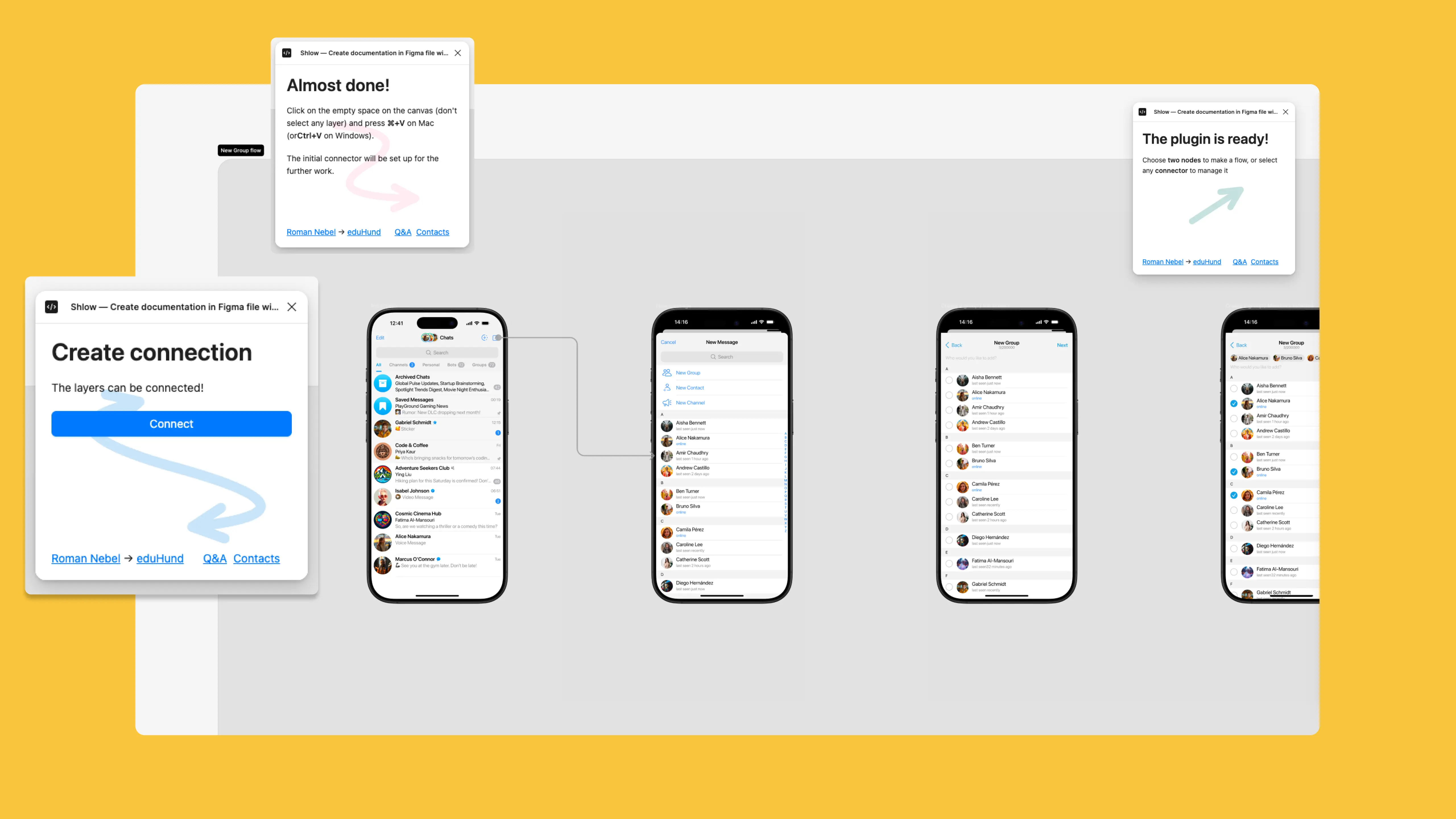
So the solution is Shlow!

Problems that Shlow solves:
- Convenience of connector appearance in Figma.
- Possibility to customize these flow arrows. Easily connect different elements in Figma (with one button), customizable colors, sizes and weight of them.
- Other connectors cannot be attached to anything inside the parent component. Shlow can connect to ANY frame and ANY component inside the frame at ANY level.
Shlow will be extremely useful for transferring layouts to development. Development understands this format of logic better than prototyping. Because a prototype allows you to go through the embedded scenario, but does not give a whole general picture. When developing, it is very important to see the entire process in order to design it correctly.
If you have questions or can’t understand the principles of the plugin work, write to us to we@eduhund.com, we’ll help :)